graph LR
A[Data Sources] --> B[Extract]
B --> C[Staging Area]
C --> D[Clean & Transform]
D --> E[Data Quality Checks]
%% Branch: some data skips transformation
C --> E
E --> F[Load]
F --> G[Data Warehouse]
%% Consumption paths
G --> H[Reports & Dashboards]
G --> I[Analytics & Modeling]
%% Feedback loop from analytics to transform
I --> D
ETC5523: Communicating with Data
Data storytelling on the web
Lecturer: Michael Lydeamore
Department of Econometrics and Business Statistics
Aim
- Understand a website structure and its difference to a webpage
- Learn how to use Quarto
- Adopt reproducible workflows using Quarto
- Host web content using either Quarto Pub, GitHub Pages or Netlify
Why
- Communication on the web is increasingly common
- There are challenges to streamline reproducible data analysis on the web

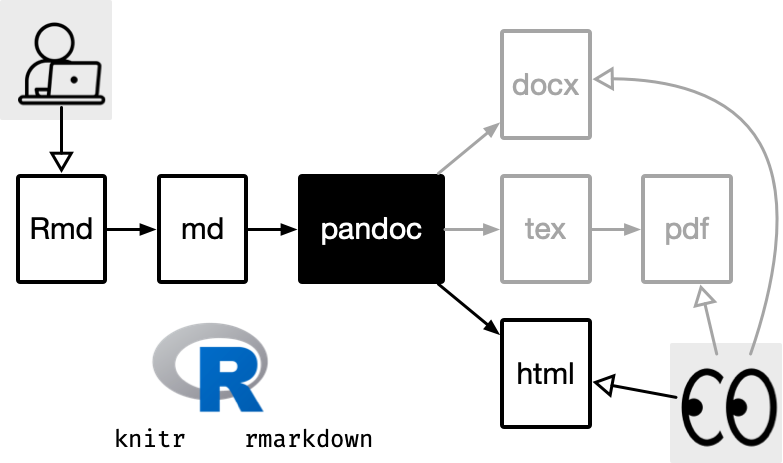
Rmd R Markdown
(Assumed knowledge from ETC5513)
R Markdown system

- Better reproducibility for analytical results via R
- Change output document type easily (thanks to Pandoc)
- Active maintenance and development by RStudio a.k.a. Posit team
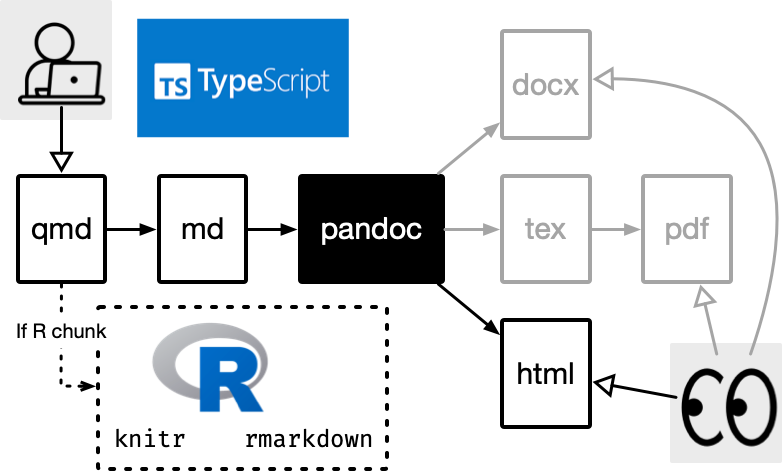
qmd Quarto
(multi-language, next generation version of R Markdown)
Quarto system

Changes
- The reproducible workflow is no longer dependant on R
- Better multi-language support (e.g. Python, Julia, JavaScript, R, etc) and multi-engine support (e.g. Jupyter, Knitr, Observable)
- Consistency in systems across all formats (e.g. layouts, cross references)
- Some specifications for YAML and chunk options
Overall syntax comparison
Rmd
Do we use Rmd or Qmd?
- If your computation uses only R, Rmd is completely fine.
- In this unit, we will be using Quarto for making:
- websites (including blogs) and
- presentation slides.
How to use Quarto
Quarto is quite NEW – v1 was released only on 20th July 2022!
The best documentaton is at https://quarto.org/
Making Websites with Quarto
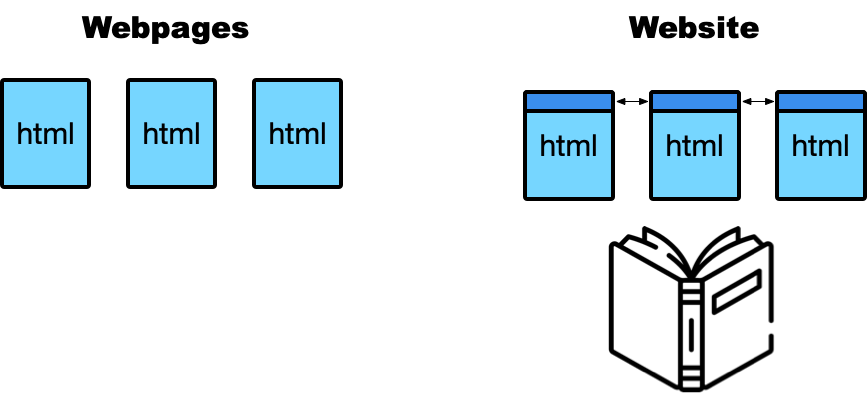
Webpage vs. Website
What is the difference?

- A webpage is a single document written in HTML.
- While a website is a collection of webpages where it usually share a common navigation bar (or tab), and possibly a common footer.
Web server directory index
index.htmlis a special reserved name for the “index” pageIf you go to https://cwd.numbat.space/, this in fact is loading https://cwd.numbat.space/index.html
Any other file name and folder structure requires you to append it to the domain or subdomain, e.g. https://cwd.numbat.space/lectures/lecture-00.html
Web server directory index
This typically means you end up with a structure like this:
cwd.numbat.space/
├── index.html
├── lectures/
│ ├── lecture-01
│ | └── index.html
│ ├── lecture-02
│ | └── index.html
│ └── lecture-03
│ └── index.html
└── assignments/
├── assignment-01
│ └── index.html
└── assignment-02
└── index.htmlThere is a VSCode/Positron extensions that can help you identify files based on their folder:
"workbench.editor.labelFormat": "short"If you’re on RStudio you’re on your own sorry
Getting started with Quarto blog
Using RStudio IDE
File > New Project > New Directory > Quarto Blog
Quarto blog template (demo)
Quarto blog structure
Quarto workflow
- For a live preview of the website (when developing):
_quarto.yml
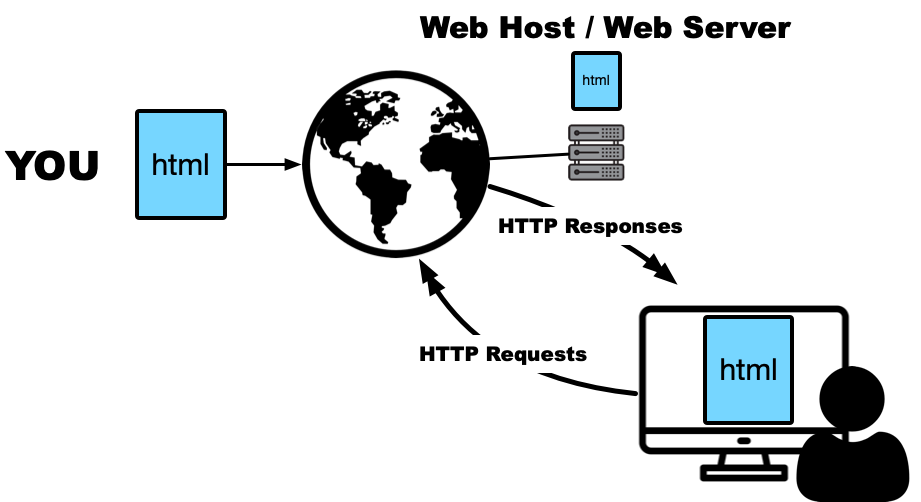
Publishing websites
Web hosting

Sharing on the web with Quarto Pub
- Go to https://quartopub.com/ and log in
- In the terminal, run
- The website will be published at
https://username.quarto.pub/mysite/whereusernameis your Quarto Pub usernamemysiteis the site name
Sharing on the web with GitHub Pages
- Push your directory to your Github repo, say
mysite. - Go to your GitHub repo settings and enable “GitHub Pages”.
- Your website will be available with url: http://username.github.io/mysite
Note: it may take 10 minutes or so to render the first time.
Sharing on the web with Netlify
- Go to https://app.netlify.com and log in
- Drag and drop your site folder which contains the
index.htmlto:

- Do go to
Site settings > Change site namefor a more sensible domain name.
Some cool Quarto stuff
webR
webR is a web server for R that allows you to run R code in the browser
webR with Quarto
- Community-developed extension to run R code in the browser
- Works with HTML, RevealJS presentations, websites, blogs ```{python}
- Is how the startr.numbat.space website works
Setup
---
title: "Your slide title"
format: revealjs
engine: knitr
filters:
- webr
webr:
channel-type: "post-message"
---And run:
An example slide:
An example slide:
Preload packages
You can specify packages to install in YAML:
and then use them as per normal:
Result:
Mermaid Diagrams
At some poinmt you’ll almost certainly need to draw a flow diagram. Quarto can do this using Mermaid.
```{mermaid}
%%| echo: false
graph LR
A[Data Sources] --> B[Extract]
B --> C[Staging Area]
C --> D[Clean & Transform]
D --> E[Data Quality Checks]
%% Branch: some data skips transformation
C --> E
E --> F[Load]
F --> G[Data Warehouse]
%% Consumption paths
G --> H[Reports & Dashboards]
G --> I[Analytics & Modeling]
%% Feedback loop from analytics to transform
I --> D
```Mermaid diagrams
Maps
```{r}
library(leaflet)
library(dplyr)
# Create a data frame of locations
locations <- tibble::tribble(
~name, ~lat, ~lng,
"Melbourne CBD", -37.8136, 144.9631,
"Monash University (Clayton)", -37.8768, 145.0450,
"University of Melbourne", -37.7964, 144.9633
)
# Make the map
leaflet(locations) |>
addTiles() |>
addMarkers(
lng = ~lng,
lat = ~lat,
popup = ~name
)
```Maps
Week 4 Lesson
Summary
- We looked at a website structure
- We built a website using the Quarto system
- We learnt how to host websites using Quarto Pub, GitHub Pages or Netlify

ETC5523 Week 4